Did you know starting a web designing career today can make up to $55,000 per year or an average earning of $15 -$24 per hour? (Source: ziprecruiter.com)
Isn't that stat, insanely hard to believe, being a web designer myself I have seen this huge surge in demand lately, especially after the pandemic hit the world.
Today I'll share a quick guide on how Introverts can start a web designing skill without any prior knowledge of coding.
Following this guide not only teaches you to be a professional freelancer but also helps you to grow in your job career as well.
What is Web Design?

Web design is the process involved in creating the look & feel plus developing a website.
Persons who do web design work are called web designers.
Web designing involves a lot of things like visual aesthetics, graphics, fonts, animations, responsive design, speed optimizations, SEO, etc.
Basic Skills Required for Web Designing

UX Design: User experience (UX) is the process of designing a visual aesthetic that makes the user's journey on a product (Website or App) appealing & easy to use. This helps to build up a relationship between the user & your product. Your UX Design should help users stay longer using your product.
UI Design: While both UI & UX solve the same problem, UI Design mostly deals with how a product is designed and built. It focuses on designing an application or website; rather, the overall interaction and feel. UI Designers are the person who designs the interface of the application, while UI Developers convert that design into reality using frontend programming languages.
HTML, CSS & Javascript: While there are several front-end programming languages out there, these are the basic programming languages needed to develop a full-fledged web design. I would highly recommend you learn these languages from W3 Schools. It's completely free and you can also play around with the code. Alternatively, you can also use drag-and-drop Builders that require less knowledge of programming, such as webflow.
Content Management System: While building a website is traditionally done with programming. But it seems very hard & time-consuming to build full-fledged websites just by coding. This may require knowledge of frontend and backend programming languages. The alternative would be to use a Content Management System (CMS) which can help you to build beautiful websites without prior knowledge of coding. CMS accelerates development speed with their ready templates & In-built Tools. While there are several CMS platforms, I personally recommend starting with Wordpress as it is widely, resourceful & the internet is filled with help.
Domain & Hosting: A domain name is a unique identifier that is provided by ICANN (Corporation for Assigned Names and Numbers) to allow you to recognize your website online. For example yourdomain.com. You may have to purchase a domain from the domain registrar companies. Web hosting is the storage space needed to host your website online so that it can be accessible from the internet. We have to connect your purchased domain name to your hosting provider to find your website from the web.
SEO: Search Engine Optimization (SEO) is the technique used to rank your website top in google search results. You have to learn to design your website, that is SEO-friendly.
Steps To Start Web Designing

3 Important steps to prepare conceptual design -
Imagination: Web Design starts with Imagination, Imagination helps to visualize the website design concept in your mind as per the requirements. You need to prepare something called wireframes - It's basically sketching a basic skeleton layout of how your website will look. You can use a tool such as Ninjamock.
Creativity: Now that you have a basic idea of how it looks, it's time to use your creativity to make your final design using a design tool such as webflow.
Note: I have eliminated the traditional design process which starts with wireframes > Mockup design > Final HTML Design. Now tools are so advanced you can skip mockups and frontend coding.
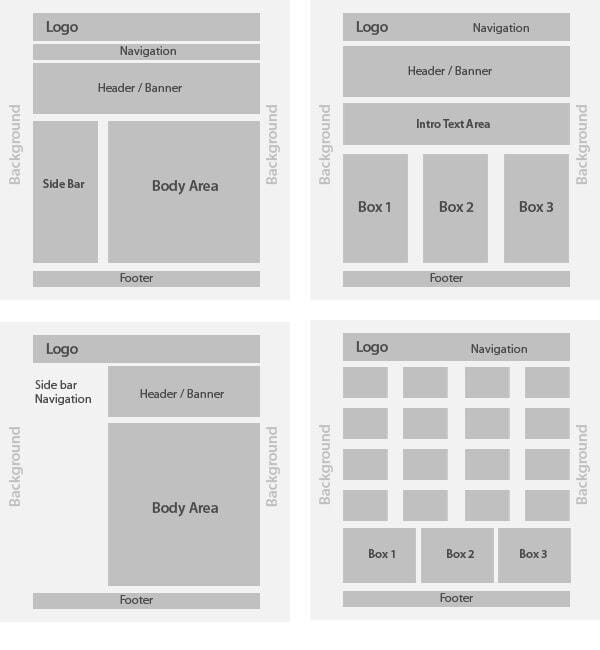
Layouts in Web Design

Header: Top Most section of the website which consists of Logo and Navigation bar.
Navigation: Usually placed on the top portion of the website inside header which consists of a set of links that help a user to navigate across your website pages.
Main Body Area: This part comes after the header; this usually consists of the main content of your website.
Sidebars: This is an internal part of the website's main body; It's a small reserved space placed on either side of the main body. It can be sometimes on the left or right and content stays common across the pages.
Footer: This section stays at the bottom of your design below the main body content.

Important Visual Elements
Colors: Color helps to beautify your website. Colors can be of 2 types background & foreground. The color format should be in HEX code or RGB. Check this website for choosing the right colors - coolors.co
Typography: Typography means choosing a good font for your design. You can download free fonts, from Google fonts.
Icons: Icons will make your website look more professional; they speak the visual language to the visitors helping them to easel.ly understand what the content is all about. Try fontawesome to get free fonts.
Margin: Margin defines the outer space between 2 elements.
Padding: Padding defines the inner space of an element.
Widths & Heights: As the name says, width defines the width of an element and height defines the height of an element.
Animations: Animations create professional visual effects for your website. For example: Fade In/Out, Blinks, Scroll effects, etc.
Learn more about HTML development here.
What is Responsive Designing?

Responsive web design is the ability of your website to adapt its layout on various devices like desktops, laptops, ipads, and mobiles.
Do you know 70-80% of google searches results come from mobile devices?
Each of these devices have a unique set of set of styling that are much suited to a device's screen.
As a web designer, it's your responsibility you design the perfect layout for different screen sizes.
Broadly, your web design should be designed to support 3 Main devices - desktop, tablet and mobile.
E-commerce

E-commerce excludes traditional web design concepts as it is mainly used to sell products. Designers will have to work on the designing concepts to arrange the products on an online store more systematically without cluttering the website.
Users visiting the website should clearly be able to see the product and related details to make the purchase.
If your website has categories, make sure they're very neatly arranged and displayed on the navigation bar or sidebar.
Filters should be included in your e-commerce store has lots of attributes like type, colors, brand, models, etc.
Conclusion
Well, after reading this you may have understood the basic concepts of how web designing works.
Now you can head on to google and research each topic individually to study it in more detail.
Information in this article has been written after heavy research on various web design topics and some from my personal experiences.
The quickest way to acquire web design skills is by taking up some good courses online; My article will surely help you to accelerate the phase of your learning since you have already studied the basics.